Anteriormente, eu havia postado um artigo mostrando como criar um botão para compartilhar conteúdo por e-mail utilizando o protocolo mailto, entretanto há uma desvantagem: o usuário precisa ter um aplicativo ou software instalado no seu dispositivo para que o botão funcione.
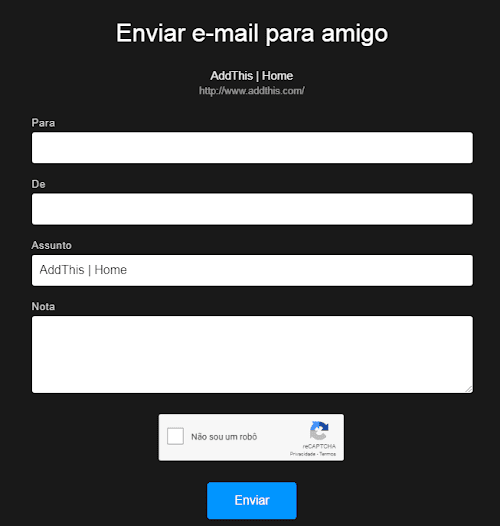
Nesta postagem, mostrarei como criar o mesmo botão, porém utilizando o link de compartilhamento do AddThis. Com esse link, o usuário é direcionado para uma página do AddThis para que ele possa enviar o e-mail. A vantagem desse método é que não é necessário ter um aplicativo de e-mail instalado, funcionando em qualquer dispositivo.

Link de compartilhamento por e-mail do AddThis
O AddThis possui o seguinte link de compartilhamento por e-mail [1]
https://api.addthis.com/oexchange/0.8/forward/email/offer?url=[URL]&title=[TÍTULO]
urlé a URL da página que será compartilhada por e-mail, que obteremos através da propriedadewindow.location.href;titleé o título da página. Vamos obtê-lo através da propriedadedocument.title.
Todos os parâmetros devem estar codificados para URL (faremos isso com a função encodeURIComponent do JavaScript).
Inicialmente, vamos utilizar o seguinte código HTML
1 | <a href="" id="mail-share-btt" rel="nofollow" target="_blank" class="mail-share-button"></a> |
O script a seguir cria a URL de compartilhamento e a atribui ao link do HTML anterior.
1 2 3 4 5 6 7 8 | //Constrói a URL depois que o DOM estiver prontodocument.addEventListener("DOMContentLoaded", function() { var url = encodeURIComponent(window.location.href); //url var title = encodeURIComponent(document.title); //título //link de compartilhamento do AddThis var shareLinkAddThis = "https://api.addthis.com/oexchange/0.8/forward/email/offer?url="+url+"&title="+title; document.getElementById("mail-share-btt").href = shareLinkAddThis;}, false); |
Esse método não funciona em páginas AMP, pois este tipo de página impede o uso de scripts que não façam parte do projeto AMP. Além disso, o botão também não funcionará se usuário bloquear os scripts do navegador.
Observação: você não precisa utilizar o evento DOMContentLoaded se o script for colocado abaixo do código HTML do botão.
Personalização do botão
Esta seção é a mesma da postagem: Criando um botão de compartilhamento por e-mail
Utilizarei a seguinte imagem para ser o ícone do botão [2]:

Você pode utilizar a imagem que quiser. A única recomendação é que ela seja quadrada. O código em CSS é dado a seguir
1 2 3 4 5 6 7 8 9 10 | .mail-share-button{ display: inline-block; width: 40px; height: 40px; margin: 5px; background-size: 100% 100%; /* ou 'contain' */ background-image: url("[URL-DO-ICONE]"); background-repeat: no-repeat; background-position: center;} |
Em [URL-DO-ICONE], você deve colocar o link da imagem escolhida. Se preferir, utilize uma URL de dados em Base 64. Normalmente, sites de ícones, como o Iconfinder, disponibilizam uma opção para criar a URL em Base 64 de seus ícones. A principal vantagem dessa opção é que fica tudo embutido no código da página, isto é, você não depende de arquivos externos.
Se a imagem que você escolher não for quadrada, utilize o valor contain na propriedade background-size para que não haja distorções.
Você pode testar o botão a seguir:
Nesse exemplo, utilizei um ícone em Base 64.
Download dos códigos
A versão final desse botão pode ser obtida nos links abaixo
Considerações finais
Nenhum cadastrado é necessário para utilizar as URLs de compartilhamento do AddThis, entretanto se você possuir cadastro poderá ter acesso às estatísticas de compartilhamento ao colocar o seu ID do AddThis na URL. Para isso, acrescente o parâmetro pubid=[SEU-ID] com o ID do seu perfil do AddThis no link.

Se você conhece o AddThis, provavelmente deve estar se questionando: por que não implementar a barra de compartilhamento completa do AddThis? É uma boa ideia, eu particularmente cogitaria isso em algum projeto futuro, entretanto, a vantagem de você mesmo implementar o seu próprio botão é que você terá controle total sobre o layout da sua página.
Leia também
Mais botões de compartilhamento:
Referências
- [1] How To Add Email Share Buttons To Your Newsletter. Acesso em 8 de agosto de 2018.
- [2] IconFinder: Mail Icon by Xinh Studio. Acesso em 8 de agosto de 2018.


É possível redirecioná-lo em janela POPUP com o window.open()?
ResponderExcluirSim, porém você vai ter alterar o botão para que ele acione a função window.open() quando clicado.
Excluir