Nesta postagem, mostrarei como criar um botão para compartilhar páginas da internet por e-mail.

Link de compartilhamento por e-mail
Através do protocolo mailto, podemos criar um link que abre o aplicativo/software padrão de e-mails do dispositivo do usuário. O link desse protocolo tem o seguinte formato [1]
mailto:[E-MAIL]?subject=[ASSUNTO]&body=[CORPO-DA-MENSAGEM]
subjecté o assunto do e-mail (irá preencher o campo assunto da mensagem.)bodyé a mensagem que será compartilhada;[E-MAIL]é o e-mail de quem vai receber a mensagem, porém deixaremos em branco para que o usuário digite o endereço.
Todos os parâmetros devem estar codificados para URL (faremos isso com a função encodeURIComponent do JavaScript).
Utilizaremos todos os parâmetros, exceto [E-MAIL], pois queremos que o próprio usuário digite o e-mail no seu aplicativo.
O assunto da mensagem (subject), será o título da página onde está o botão, obtido através da propriedade document.title.
O corpo da mensagem (body) irá conter a descrição seguida da URL da página ou, caso a descrição esteja ausente, apenas a URL. A URL será obtida através da propriedade window.location.href. Já descrição será o conteúdo da meta tag description ou da meta tag og:description (se as duas estiverem presentes, a meta tag description terá prioridade). Inicialmente, vamos utilizar o seguinte código HTML
1 | <a href="" id="mail-share-btt" rel="nofollow" target="_blank" class="mail-share-button"></a> |
O script a seguir cria a URL de compartilhamento e a atribui ao link do HTML anterior.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | //Constrói a URL depois que o DOM estiver prontodocument.addEventListener("DOMContentLoaded", function() { var url = window.location.href; //url var title = encodeURIComponent(document.title); //título var mailToLink = "mailto:?subject="+title; //tenta obter o conteúdo da meta tag description var desc = document.querySelector("meta[name='description']"); desc = (!!desc)? desc.getAttribute("content") : null; //se a meta tag description estiver ausente... if(!desc){ //...tenta obter o conteúdo da meta tag og:description desc = document.querySelector("meta[property='og:description']"); desc = (!!desc)? desc.getAttribute("content") : null; } //Se houver descrição, combina a descrição com a url //senão o corpo da mensagem terá apenas a url var body = (!!desc)? desc + " " + url : url; //altera o link do botão mailToLink = mailToLink + "&body=" + encodeURIComponent(body); document.getElementById("mail-share-btt").href = mailToLink;}, false); |
Esse método não funciona em páginas AMP, pois este tipo de página impede o uso de scripts que não façam parte do projeto AMP. Além disso, o botão também não funcionará se usuário bloquear os scripts do navegador.
Observação: você não precisa utilizar o evento DOMContentLoaded se o script for colocado abaixo do código HTML do botão.
Personalização do botão
Utilizarei a seguinte imagem para ser o ícone do botão [2]:

Você pode utilizar a imagem que quiser. A única recomendação é que ela seja quadrada. O código em CSS é dado a seguir
1 2 3 4 5 6 7 8 9 10 | .mail-share-button{ display: inline-block; width: 40px; height: 40px; margin: 5px; background-size: 100% 100%; /* ou 'contain' */ background-image: url("[URL-DO-ICONE]"); background-repeat: no-repeat; background-position: center;} |
Em [URL-DO-ICONE], você deve colocar o link da imagem escolhida. Se preferir, utilize uma URL de dados em Base 64. Normalmente, sites de ícones, como o Iconfinder, disponibilizam uma opção para criar a URL em Base 64 de seus ícones. A principal vantagem dessa opção é que fica tudo embutido no código da página, isto é, você não depende de arquivos externos.
Se a imagem que você escolher não for quadrada, utilize o valor contain na propriedade background-size para que não haja distorções.
Você pode testar o botão a seguir:
Nesse exemplo, utilizei um ícone em Base 64.
Download dos códigos
A versão final desse botão pode ser obtida nos links abaixo
Considerações finais
Uma das desvantagens desse botão de compartilhamento é a necessidade do usuário ter algum software ou aplicativo de e-mails no dispositivo que ele está utilizando.
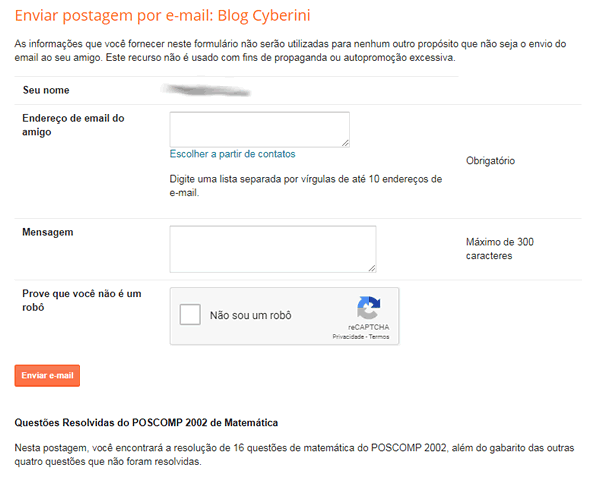
Se você utiliza o Blogger, o Blogger possui uma URL especial de compartilhamento de e-mail:
https://www.blogger.com/share-post.g?blogID=[ID-DO-BLOG]&postID=[ID-DO-POST]&target=email
Alternativamente, você também pode utilizar a URL a seguir:
https://www.blogger.com/email-post.g?blogID=[ID-DO-BLOG]&postID=[ID-DO-POST]
As duas abrem uma página para editar a mensagem de e-mail, porém o usuário precisa estar logado numa conta do Google

O ID do blog e o ID da postagem podem ser obtidos pelas tags da linguagem de templates do Blogger: <data:blog.id/> e <data:view.postId/> (ou <data:post.id/>, dentro do escopo do gadget "Blog Posts").
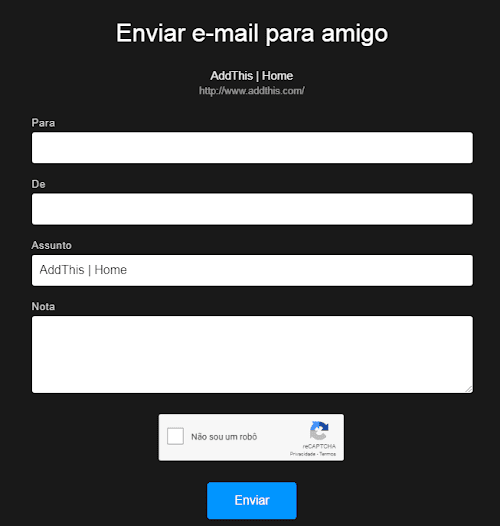
Outra alternativa é utilizar o link de compartilhamento do AddThis [3]
https://api.addthis.com/oexchange/0.8/forward/email/offer?url=[URL]&title=[TÍTULO]
Os parâmetros da URL são autoexplicativos. Não é necessário realizar nenhum cadastro para utilizar o AddThis.

Leia também
Mais botões de compartilhamento:
Referências
- [1] W3 Schools: HTML <a> href Attribute. Acesso em 8 de agosto de 2018.
- [2] IconFinder: Mail Icon by Xinh Studio. Acesso em 8 de agosto de 2018.
- [3] How To Add Email Share Buttons To Your Newsletter. Acesso em 8 de agosto de 2018.


Excelente tutorial muito obrigado. Eu estou procurando por algo semelhante, mas relacionado a como r7 mail criar conta, é possivelmente uma das coisas mais complexas que eu pesquisei hehe
ResponderExcluirObrigado!
ExcluirObrigado. Ajudou bastante!!
ResponderExcluir